Branding
Ziel vieler Organisationen ist ein einheitliches Look & Feel der Schlüsselkomponenten ihrer Informationssysteme, die Beibehaltung der Konsistenz und eine Stärkung ihrer unverwechselbaren Marke. Mit der Funktion „Branding“ können Sie die sichtbaren Hauptelemente der Percipio-Benutzeroberfläche für Percipio für das Web, die Percipio-App für Mobilgeräte und die Abschlusszertifikate Ihrer Organisation anpassen.
Am Branding vorgenommene Änderungen beziehen sich auf Willkommens-E-Mails und Ihre Website.
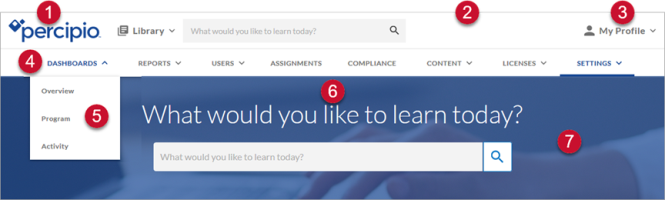
Such-Banner für Kopfzeilen und Plattform
- Logo: Das Logo erscheint in der Web-App und der mobilen App in der Kopfzeile der jeweiligen Seiten und auf den Abschlusszertifikaten Ihrer Lernenden. Percipio überprüft sämtliche hochgeladenen Bilder auf Viren.
- Empfohlene Dateispezifikationen:
- Maximale Größe: 2 MB
- transparentes .png-Format
- Empfohlene Mindestgröße für Bilder: 480 x 120 Pixel
- Hochgeladene Bilder werden auf eine Größe von 160 x 40 Pixeln herunterskaliert. Folglich werden hochgeladene Bilder, die ein Vielfaches dieser Größen aufweisen, entsprechend skaliert (z. B. 480 x 120, 640 x 180, 800 x 200 usw.).
- Hintergrundfarbe der Kopfzeile: Die Hintergrundfarbe des Banners für Kopfzeilen in der Web-App und der mobilen App.
- Standardtextfarbe für Kopfzeile: Die primäre Text- und Symbolfarbe für die Kopfzeile.
- Textfarbe für Zeigen auf Kopfzeile und aktive Kopfzeile: Die Farbe des Textes und der Symbole, wenn ein Benutzer mit seiner Maus darüber fährt.
- Administrator-Untermenü-Auswahl: Für die Navigation durch das Administrator-Untermenü stehen Ihnen zwei Farboptionen zur Verfügung:
- Dunkle Version: dunkler Hintergrund mit weißer Schrift.
- Helle Version: weißer Hintergrund mit dunkler Schrift.
- Textfarbe für Such-Banner: Die Farbe des Haupttextes im Such-Banner.
- Hintergrundbild für Such-Banner: Das Haupthintergrundbild für das Such-Banner der Startseite. Dieses Bild wird nur in der Web-App angezeigt.
- Empfohlene Dateispezifikationen:
- Maximale Größe: 2 MB, .png oder .jpg
- Mindestbreite: 1280 Pixel
- Als Banner-Bild sollte ein Bild mit einem integrierten Filter verwendet werden, um den Kontrast zur Textfarbe für Such-Banner zu unterstützen.
- Empfohlene Dateispezifikationen:
Schaltflächenfarbe
Die Einstellung Standard-Schaltflächenfarbe ist für primäre und sekundäre Schaltflächen vorgesehen:
- Bei primären Schaltflächen wird die Standardfarbe als Hintergrund mit weißer Schrift verwendet. Wenn Sie den Cursor über die primäre Schaltfläche bewegen, wird die Farbe um einige Nuancen dunkler.
- Bei sekundären Schaltflächen ist der Hintergrund weiß, und für die Schrift wird die Standardfarbe verwendet. Wenn Sie den Cursor über die sekundäre Schaltfläche bewegen, erscheint um die Schaltfläche herum ein zweiter Umriss.
Anmeldeseite
Hintergrundbild steht für das Haupthintergrundbild für das Such-Banner der Startseite.
Dieses Bild wird nur in der Web-App angezeigt. Es sollte über einen integrierten Filter verfügen, damit der Kontrast zur Textfarbe des Suchbanners beibehalten wird.
- Empfohlene Dateispezifikationen:
- Maximale Größe: 2 MB, .png oder .jpg
- Mindestbreite: 1280 Pixel
- Empfohlene Mindestgröße für Bilder:
- 1280 x 720 Pixel
- Verhältnis 16:9
Aktivierung
Klicken Sie zum Aktivieren Ihrer Branding-Auswahl auf Branding aktivieren und anschließend auf Speichern. Die Einstellungen für Ihr Branding werden oben auf der Seite neben dem Seitentitel angezeigt („Aktiv“ oder „Inaktiv“).