Format the Article's Content
There are various options available that can be used to format articles.
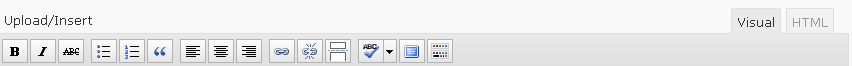
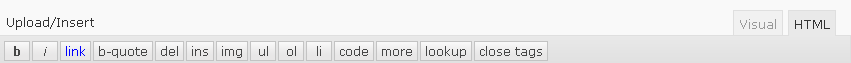
There are both Visual and HTML formatting tools. This is found over the blank box where you enter your writing, links and any information you want to display on your site. You can use either the Visual or the HTML tab to compose your posts.
The Visual mode lets you see your post as others will, while the HTML mode shows you the code and replaces the WYSIWYG editor buttons with quicktags.
Visual Tab

Tag |
Tag Description |
|
Visual tag for strong emphasis of text (i.e. bold). |
|
Visual tag for emphasis of text (i.e. italicize). |
|
Visual tag to label text considered deleted from an article. Most browsers display this as striked through text. |
|
Visual tag to insert an unordered list, or wrap the selected text in same. An unordered list will typically be a bulleted list of items. |
|
Visual tag will insert a numbered list, or wrap the selected text in same. Each item in an ordered list is typically numbered. |
|
Visual tag to differentiate between quoted or sited text. |
|
Visual tags used to align text to the centre, left or right |
|
Visual tag to create or modify a hyperlink. |
|
Visual tag to remove links. |
|
The tag that breaks an article into "teaser" and content sections. |
|
This feature is used to check the spelling of the content. |
|
This opens or hides additional visual options. These additional visual options are:
|
HTML Tab

Tag |
Tag Description |
Tag Code |
|
HTML tag for strong emphasis of text (i.e. bold). |
<strong></strong> |
|
HTML tag for emphasis of text (i.e. italicize). |
<em></em> |
|
HTML tag to distinguish quoted or cited text. |
<blockquote></blockquote> |
|
HTML tag to label text considered deleted from an article. Most browsers display this as striked through text. (Assigns date time attribute with offset from GMT (UTC)). |
<del></del> |
|
HTML tag to create a hyperlink. |
<a href="http://example.com"></a> |
|
HTML tag to label text considered inserted into an article. Most browsers display as underlined text. (Assigns date time attribute with offset from GMT (UTC)). |
<ins></ins> |
|
HTML tag to insert an unordered list, or wrap the selected text in same. An unordered list will typically be a bulleted list of items. |
<ul></ul> |
|
HTML tag to insert a numbered list, or wrap the selected text in same. Each item in an ordered list is typically numbered. |
<ol></ol> |
|
HTML tag to insert or make the selected text a list item. Used in conjunction with the ul or ol tag. |
<li></li> |
|
HTML tag for preformatted styling of text. Generally sets text in a monospaced font, such as Courier. |
<code></code> |
|
The tag that breaks an article into "teaser" and content sections. |
<!--more--> |
|
Opens a JavaScript dialog box that prompts for a word to search for through the online dictionary at answers.com. You can use this to check spelling on individual words. |
NA |
|
Closes any open HTML tags left open. |
NA |