Edit the Custom CSS File in an Overlay Package
The CSS Editor allows you to customize the appearance of your site using CSS code.
To open the CSS Editor:
- In the Outline pane, select the desired page or block.
- In the Design pane, select the Styles tab.
- Click Edit CSS.
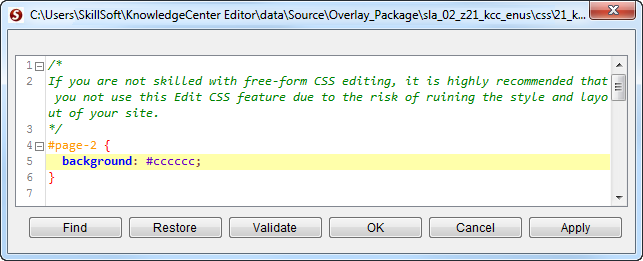
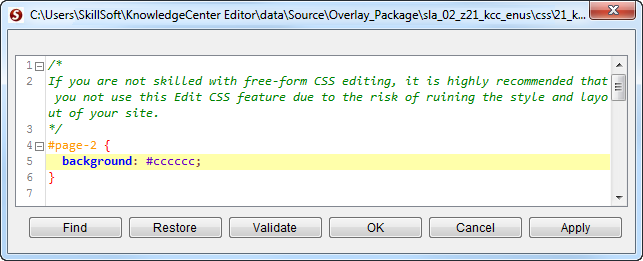
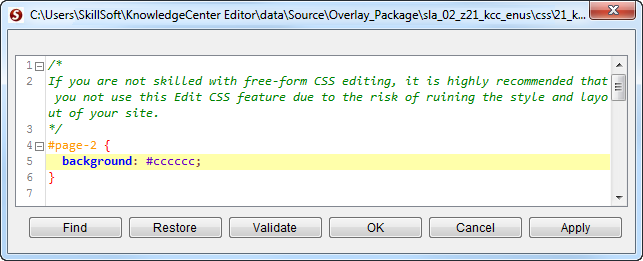
- A comment appears in the window the first time you open the CSS Editor. This comment can be deleted or left in place.

Once you have added CSS code:
- The Find button locates and highlights the text you are searching for in the CSS code.
- The Restore button reverts the content back to the stylesheet after the last saving of the updates.
- The Validate button validates your CSS code against W3C CSS standards. A message informs you if your code is valid or if errors were found.
- The OK button applies the changes to your CSS and closes the CSS Editor.
- The Cancel button closes the CSS Editor without applying the changes.
- The Apply button applies the changes to the selected styles, but the CSS Editor remains open. Changes appear in the Quick Preview pane.
© 2015 Skillsoft Ireland Limited