Personnalisation
Les entreprises souhaitent généralement que les composants de leurs systèmes informatiques aient une apparence et des fonctionnalités similaires afin de préserver la cohérence et de renforcer leur image de marque. La fonction de personnalisation vous permet de personnaliser les principaux éléments visibles de l’interface utilisateur Percipio pour la version Web de Percipio et pour l’application mobile de Percipio, ainsi que les certificats d’achèvement de votre entreprise.
Les modifications de personnalisation s’appliquent aux e-mails de bienvenue ainsi qu’à votre site.
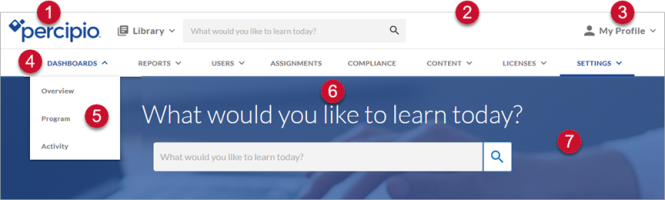
En-têtes et bannière de recherche de la plateforme
- Logo : le logo apparaît dans les en-têtes de page des applications Web et mobile, ainsi que dans les certificats d’achèvement de vos élèves. Percipio vérifie toutes les images téléchargées pour s’assurer qu’elles ne contiennent aucun virus.
- Spécifications de fichier recommandées :
- taille maximale de 2 Mo
- format .png
- Dimensions d’image minimum recommandées : 480 x 120 pixels
- Les images sont redimensionnées jusqu’à 160 x 40 pixels, il convient donc de télécharger des multiples de ces dimensions (par exemple, 480 x 120, 640 x 180, 800 x 200, etc.).
- Couleur de l’arrière-plan de l’en-tête : la couleur d’arrière-plan de la bannière d’en-tête dans les applications Web et mobile.
- Couleur du texte par défaut de l’en-tête : couleur principale des icônes et du texte d’en-tête.
- Couleur du texte actif et du texte survolé de l’en-tête : couleur du texte et des icônes lorsque l’utilisateur place le pointeur de la souris sur ces derniers.
- Sélection du sous-menu d’administration : deux couleurs sont disponibles pour le sous-menu d’administration :
- Version sombre : arrière-plan sombre avec texte blanc.
- Version claire : arrière-plan blanc avec texte sombre.
- Couleur du texte de la bannière de recherche : la couleur du texte principal de la bannière de recherche.
- Image d’arrière-plan de la bannière de recherche : image d’arrière-plan principale pour la bannière de recherche de la page d’accueil. Cette image apparaît uniquement dans l’application Web.
- Spécifications de fichier recommandées :
- Taille maximale de 2 Mo, format .png ou .jpg
- Largeur minimale de 1280 pixels
- L’image de la bannière doit disposer d’un filtre intégré pour préserver le contraste avec la couleur de texte de la bannière de recherche.
- Spécifications de fichier recommandées :
Couleur des boutons
Le paramètre Couleur par défaut des boutons s’applique aux boutons principaux et secondaires :
- Les boutons principaux utilisent la couleur par défaut (ex. : arrière-plan avec texte blanc). Lorsque vous placez le pointeur de la souris sur le bouton principal, la couleur s’assombrit légèrement.
- Les boutons secondaires disposent d’un arrière-plan blanc et utilisent la couleur par défaut du texte. Lorsque vous placez le pointeur de la souris sur un bouton secondaire, celui-ci s’affiche avec un contour supplémentaire.
Page de connexion
Image d’arrière-plan : image d’arrière-plan principale pour la bannière de recherche de la page de connexion.
L’image apparaît uniquement dans l’application Web et doit disposer d’un filtre intégré pour préserver le contraste avec la couleur de texte de la bannière de recherche.
- Spécifications de fichier recommandées :
- Taille maximale de 2 Mo, format .png ou .jpg
- Largeur minimale de 1280 pixels
- Dimensions d’image minimum recommandées :
- 1280 x 720 pixels
- Format 16/9
Activation
Sélectionnez Activer la personnalisation, puis cliquez sur Enregistrer pour activer vos sélections de personnalisation. Vos paramètres de personnalisation s’affichent en haut de la page, à côté du titre (Actif ou Inactif).