ブランディング
多くの場合組織は、情報システムのキーコンポーネントに一貫した外観と操作性を持たせ、一貫性を維持して独自のブランドを強化することを望んでいます。ブランディング機能を使用して、ウェブ用 Percipio、Percipio モバイルアプリ、および所属組織の完了証明書用に、Percipio ユーザーエクスペリエンスの主な表示要素をカスタマイズします。
ブランディングの変更は、サイトと同様にようこそ電子メールにも適用されます。
注: ブランディングの変更を有効化するには、ブランディングを有効化をクリックして、保存をクリックします。サイトを Percipio のデフォルトの設定にリセットするには、ページの右上の角ですべてを Percipio のルック&フィールにリセットをクリックします。
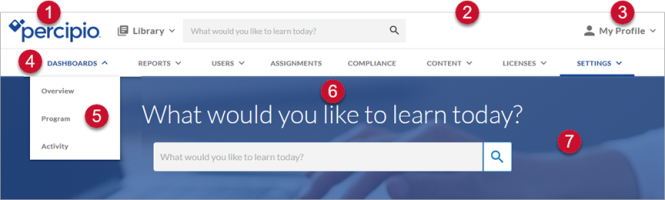
ヘッダーとプラットフォームの検索バナー
- ロゴ: ウェブとモバイルアプリ両方のページのヘッダー上にロゴが表示されます。同様に学習者の完了証明書も表示されます。Percipio すべてのアップロードされた画像のウイルスチェックを行います。
- 推奨ファイル仕様:
- 最大サイズは2 MB です。
- transparent .png
- 推奨最小画像寸法: 480x120 ピクセル
- アップロードされた画像は160x40 ピクセルサイズにスケールダウンされます。アップロードする複数のこれらの寸法サイズも同様にスケールダウンされます (例えば、 480x120、 640x180、 800x200、など)。
- ヘッダー背景色: ウェブとモバイルアプリのヘッダーバナーの背景色です。
- ヘッダーのデフォルトテキスト色:ヘッダー用のプライマリのアイコンとテキストの色です。
- ヘッダーホバーとアクティブテキスト色: ユーザーがマウスをそれらの上に重ねたときのテキストとアイコンの色です。
- 管理者サブメニューの選択:管理者サブメニューナビゲーション用に2色のオプションがあります:
- ダークバージョン: 暗い背景に白いテキスト
- ライトバージョン:白い背景に暗いテキスト
- 検索バナーのテキスト色: 検索バナーのメインテキストの色です。
- 検索バナーの背景画像:ホームページ検索バナーのメイン背景画像です。この画像は、ウェブアプリにのみ表示されます。
- 推奨ファイル仕様:
- 最大サイズ 2 MB、 .png または .jpg
- 最小幅 1280 ピクセル
- バナー画像は、検索バナーのテキスト色との対比を保つために、統合フィルターを有する画像である必要があります。
- 推奨ファイル仕様:
ボタン色
プライマリーおよびセカンダリーボタン用のボタンのデフォルト色設定:
- プライマリーボタンは、白色のテキストの背景としてデフォルトの色を用います。プライマリーボタンにカーソルを合わせると、色が少し濃くなります。
- セカンダリーボタンは、白色の背景でテキストにはデフォルトの色を用います。セカンダリーボタンにカーソルを合わせると、ボタンの周りにセカンダリーアウトラインが表示されます。
ログインページ
背景画像:ログインページ検索バナーのメイン背景画像用です。
この画像は、ウェブアプリにのみ表示され、検索バナーのテキスト色との対比を保つために、統合フィルターを有する画像である必要があります。
- 推奨ファイル仕様:
- 最大サイズ 2 MB、 .png または .jpg
- 最小幅 1280 ピクセル
- 推奨最小画像寸法:
- 1280 x 720 ピクセル
- 16:9 比
アクティベーション
ブランディングの選択を有効化するにはブランディングを有効化を選択してして、保存をクリックします。ブランディング設定が、ページ上部のページタイトルの隣に表示されます(アクティブまたは非アクティブ)