Форматирование содержания статьи
Есть несколько способов форматирования статей.
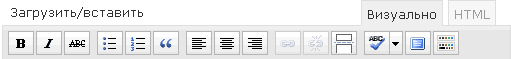
Используются два средства форматирования: визуальное и HTML. Они расположены над пустым полем, куда вводится текст, ссылки и другая информация, которая должна отображаться на сайте. Для составления записей можно использовать вкладку «Визуально» или «HTML».
Режим «Визуально» позволяет видеть записи так же, как их увидят другие, а режим «HTML» показывает код и заменяет кнопки редактора WYSIWYG кнопками для быстрого использования тегов.
Вкладка «Визуально»

Тег |
Описание тега |
|
Визуальный тег для особого выделения текста (полужирный шрифт). |
|
Визуальный тег для выделения текста (курсив). |
|
Визуальный тег, отмечающий текст как удаленный из статьи. Большинство браузеров отображает это как зачеркнутый текст. |
|
Визуальный тег, вставляющий список без нумерации или организующий выбранный текст в такой список. Список без нумерации обычно выглядит как маркированный список элементов. |
|
Визуальный тег, вставляющий нумерованный список или организующий выбранный текст в такой список. Обычно все элементы в нумерованном списке имеют номера. |
|
Визуальный тег, обозначающий текст цитаты. |
|
Визуальные теги для выравнивания текста по центру, левому или правому краю. |
|
Визуальный тег для создания или изменения гиперссылки. |
|
Визуальный тег, убирающий ссылки. |
|
Тег, разделяющий статью на «приманку» и основное содержимое. |
|
Эта функция используется для проверки орфографии статьи. |
|
Открывает или скрывает дополнительные инструменты визуального редактора. Ниже перечислены дополнительные инструменты визуального редактора.
|
Вкладка «HTML»
![]()
Тег |
Описание тега |
Код тега |
|
HTML-тег для особого выделения текста (полужирный шрифт). |
<strong></strong> |
|
HTML-тег для выделения текста (курсив). |
<em></em> |
|
HTML-тег, обозначающий текст цитаты. |
<blockquote></blockquote> |
|
HTML-тег, отмечающий текст как удаленный из статьи. Большинство браузеров отображает это как зачеркнутый текст. (Устанавливает атрибут datetime со сдвигом относительно времени по Гринвичу (всемирного скоординированного времени)). |
<del></del> |
|
HTML-тег для создания гиперссылки. |
<a href="http://example.com"></a> |
|
HTML-тег, отмечающий текст как вставленный в статью. Большинство браузеров отображает это как подчеркнутый текст. (Устанавливает атрибут datetime со сдвигом относительно времени по Гринвичу (всемирного скоординированного времени)). |
<ins></ins> |
|
HTML-тег, вставляющий список без нумерации или организующий выбранный текст в такой список. Список без нумерации обычно выглядит как маркированный список элементов. |
<ul></ul> |
|
HTML-тег, вставляющий нумерованный список или организующий выбранный текст в такой список. Обычно все элементы в нумерованном списке имеют номера. |
<ol></ol> |
|
HTML-тег, вставляющий элемент списка или организующий в него выбранный текст. Используется вместе с тегом «ul» или «ol». |
<li></li> |
|
HTML-тег для использования заранее сформатированного стиля текста. Обычно форматирует текст в моноширинный шрифт, например Courier. |
<code></code> |
|
Тег, разделяющий статью на «приманку» и основное содержимое. |
<!--more--> |
|
Открывает диалоговое окно JavaScript, в котором можно выполнить поиск слова в интернет-словаре по адресу answers.com. Этой функцией можно пользоваться, чтобы проверять орфографию отдельных слов. |
NA |
|
Закрывает все открытые HTML-теги. |
NA |