Create New Pages
Page builder is currently in limited beta preview and not all features are available.
When you create pages in Percipio using Page Builder, you can create a hierarchy to help guide your learners on a learning journey. When you first start, you select a template that contains a hierarchy structure. You can add subpages at any time to the structure. You can mix and match different components to create a unique experience exclusively for your learners.
Before you create custom pages for Percipio, we invite you to first review best practices.
Best Practices
Before you get started, you should plan for how you will not only set up, but also how you will maintain your pages going forward. When you keep your pages focused and relevant, learners are more likely to stay engaged. Some things to keep in mind when designing your pages:
- Less is more. Offer guidance, not choices. Learners are often overwhelmed with too many choices, make it simple for them by only offering items that are relevant to growing your business' skills and capabilities.
- If you are linking out to other websites, ensure you have all your URL's in one place to make the page creation go quickly. Use the Static cards for these items.
- Storyboard your page design in a tool other than Percipio and get it approved before you start creating can save you a lot of time on rework.
- Think of the page hierarchy you want to present to learners and guide them to the most focused and relevant pages.
- As part of your storyboarding, pick the content you want to showcase. Use the All Content Listing report to check to make sure your selected content will not be retiring soon. When you showcase content, use the Dynamic card.
- If you want to add custom content and do not have a place that is accessible to all learners, you can add it as a custom content item in Percipio. When you do this, you can track accesses and time spent learning through Percipio reports.
- Some questions to ask yourself through the design and creation process:
- What are the goals for this new set of pages?
- What would I consider a successful launch?
- Have I selected the right content?
- Who can review to make sure all the links work as expected?
- Do all my learners have access to all content I'm recommending?
Create a Page
To get started designing your first page:
- From the left navigation bar, select Learning > Page Builder. The Page Builder page displays.
- Choose a template and select Get started. Templates are populated with a boilerplate layout containing boilerplate text and graphics that you can edit to fit your needs. Currently, there is only one template available:
- Academy experience: Use this template when you want to create a structured approach to organizing and delivering content to employees across your company for things like leadership advancement for high potentials, new hire onboarding, or upskilling all on a new technology, such as AI. You can include various types of content and resources tailored to the specific learning needs and goals of the organization. An academy experience serves as a hub for all employees across your company to access the same learning materials and engage in continuous development in a structured way for those areas that are key to your business success.
- Audience / Function-based: COMING SOON: Use this template when you want to create a guided learning approach for your different departments or functions that have specific needs. For example, maybe your Engineering department needs to focus on a new tool that only they use, while your Sales department is focused on your new sales methodology. You can tailor these pages to different audiences based on a specific custom user attribute such as location, department, or level.
- Learning Program Marketing: COMING SOON: Use this template when you want to market a specific learning program across your organization. For example, perhaps you are offering an AI certification program for all employees or there is a campaign for your new vision and values. This template helps you provide a guided approach to upskilling your employees at scale.
- In the dialog box that displays, enter:
- Page title: This is the title of the page that shows in the left navigation to learners if you choose to show it to them.
- Specify whether you want the page hierarchy to show to learners on the left navigation. Check the box to show it to learners.
- If you do not want to show the page on the left navigation, you can copy the URL so you can share it from another website or in an email. If you do not show the page on the left navigation, the only way learners can get to it is directly using the URL.
- The Page Builder displays with two tabs on the left side:
- Pages: This tab shows all the pages associated with the template. Select a page to start editing or deleting the existing components.
- Design: This tab is where you can add new components to the page that is selected.
- Within the Design tab, you can:
- As you are customizing your page, you can save it at any time. Select Save to save your changes. If you make a mistake you can select the Undo arrow or the Revert button. Revert undoes all changes back to the last time you saved.

- To see how your page will look to learners, select the Preview button.
- When all is as you like, you can publish the page so learners can see it. Select Publish. Publishing is not available for the beta program.
Best practice: From the Pages tab, select the page you want to edit, then select the Design tab so all features are available. The page displays in the Design tab so you can customize it.
Edit components
To edit any component, except the divider:
- Select the component from the main window. Icons display across the top of the component.
- Select the edit icon. It is the one to the left of the trash can icon. You can also double click within the component to open the editing options. Each component has its own set of data you can edit.

-
The character limit for text boxes is listed in each component inline and may change depending on the column width of the component. To edit a component:
 Text
Text
The basic Text component contains only text, no graphics, hyperlinks, or buttons. Use this component when you want to add a heading or descriptive text to the page.
When you edit a Text component, the editor displays inline.

You can:
- Change the existing text and add your own.
- Add multiple lines of text, up to the character limit displayed in the text box.
- Change the style line-by-line by selecting Heading 1, 2, 3 or paragraph from the drop down.
- Change the alignment line-by-line by selecting from the Align drop down.
- Change individual character formatting within a line to bold or italic.
- Insert special characters.
- Undo text changes while in the editor. If you leave the editor, your changes are automatically saved. To undo any text changes after you leave the text editor, you can revert to your last saved changes at the page level.
- This component allows for 1250 characters no matter the column width.
 Image
Image
The Image component allows you to add an image to your page. The image can contain a text overlay and be used as a hyperlink. Use this component when you want to add graphical elements to the page. You can also use this component to link to a subpage or another URL.
When you edit an Image component, the editor displays as a pop-up. Within the pop-up, you can:
- Change the existing image by browsing to an image file location or choosing from the Skillsoft image gallery.
- Add Alt Text which is a description of the image to help visually impaired learners understand its contents.
- Add a Target URL so when the learner clicks on the image, a new browser tab opens to a different destination. This could be a target URL of a subpage.
- If the image was set up as an overlay image, you will also see these options:
- Overlay color: This is the color that overlays your image so that any text you add stands out more.
- Transparency: This is how dark you want the overlay color to be. Enter a value between 0 and 100. The higher the value, the darker the color and the less the image stands out.
- Heading text: Enter text here that shows over the image. You can leave this field blank. Text entered in this box displays similar to Heading 2 in the Text component. You cannot change the style or formatting of the text. You can add up to 120 characters no matter the column width.
- Paragraph text: Enter text here that shows over the image. You can leave this field blank. Text entered in this box displays similar to the paragraph style in the Text component. You cannot change the style or formatting of the text. You can add up to 180 characters no matter the column width.
- Text position: Choose where in the image you want the text to display. Both the heading and paragraph text must go to the same location. Heading text always displays above the paragraph text.
 Static cards
Static cards
Static cards allow you to add specialty elements to your page that contain a combination of text, images, and buttons. You can add a hyperlink to an image or a button that takes the user to any web page. Use these cards when you want to add variety and dimension to your page. You can also use static cards to link to subpages within your hierarchy. Instead of Static cards, we recommend that you use Dynamic cards when you want to link to content contained in your Percipio site.
When you edit a static card, the editor displays as a pop-up. Depending on the type of static card, the pop-up may contain the following fields:
- Image: When the card contains an image element, change the existing image by browsing to an image file location or choosing from the Skillsoft image gallery.
- Alt Text: When the card contains an image element, add a description of the image to help visually impaired learners understand its contents.
- Target URL: When the card contains no button element, you can add a target URL so when the learner clicks on the image, a new browser tab opens to a different destination.
- Heading text: Enter text here that shows in the card. Text entered in this box displays slightly smaller and bolder than the paragraph text in the basic Text component. You cannot change the style or formatting of the text. The character limit changes depending on the column width of the component.
- Paragraph text: Enter text here that shows over the image. Text entered in this box displays slightly smaller than the paragraph style in the basic Text component. You cannot change the style or formatting of the text. The character limit changes depending on the column width of the component.
- Button text label: Add text that shows on the button displayed within the card. A good rule of thumb is to make the text action-oriented, such as, View recording or Launch course.
- Button target URL: When the card contains a button element, add a target URL so when the learner clicks the button, the action happens. Select whether the action happens in the same browser tab or a new tab.
 Dynamic cards (not available for beta)
Dynamic cards (not available for beta)
Dynamic cards allow you to showcase content directly on the page. You can link to Library areas and subjects, channels and journeys, or specific content items. These cards automatically update if the content is updated. This card type is not available for beta limited preview.
To add content to your dynamic card:
-
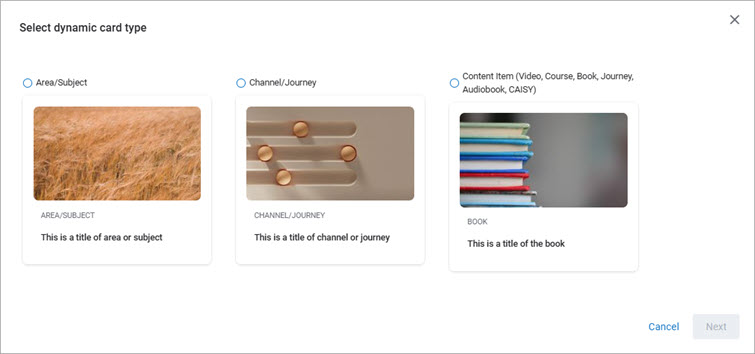
When you edit a dynamic card, you first select the type of content you want to add. Your choices are:
- Area/Subject
- Channel/Journey
- Content item

- After you select the type of content to add, select Next.
- Search and select from the list to add the item. If you created any custom areas, subjects, channels, journeys, or content items, you can select those as well as Skillsoft items from the list.
- Select Add content. The card is updated with the selected content type, title, and image.
Delete components
To delete any component:
- Select the component from the main window. Icons display across the top of the component.
- Select the trash can icon to delete the entire component and all its contents from your page. The only way to get a deleted component back is to Revert to your previously saved version.

Change the Column Width
You can edit most components to fit from one to four column widths wide on your page. This allows you to add variety and dimension and make the page visually appealing. It also helps you to guide your learners to where you need them to go.
To change the width of a component:
- Select the component from the main window. Icons display across the top of the component.
- Select the Column width drop down.
- Select how many columns wide to make the component. Some types of Static cards must be at least 2 column widths wide. Also, the character limits for Heading and paragraph texts in Static cards change based on the column width. If you attempt to decrease your column width and have too much text, you see a prompt explaining that in order to decrease your width, you have to decrease your character count.

Add a new component
You can add as many components to your page as you want. You can edit the contents of all components after you add them to your page. Use a variety of components to create interest and guide the learner.
There are many types of components to choose from:
- Text: The basic Text component contains only text, no graphics, hyperlinks, or buttons. Use this component when you want to add a heading or descriptive text to the page.
- Image: The Image component allows you to add an image to your page. The image can contain a text overlay and be used as a hyperlink. Use this component when you want to add graphical elements to the page. You can also use this component to link to a subpage or another URL.
- Dividers: Dividers add a visual dividing line to help you create sections to your page. You cannot edit or format the look of dividers.
- Static: Static cards allow you to add specialty elements to your page that contain a combination of text, images, and buttons. You can add a hyperlink to an image or a button that takes the user to any web page. Use these cards when you want to add variety and dimension to your page. You can also use static cards to link to subpages within your hierarchy. Instead of Static cards, we recommend that you use Dynamic cards when you want to link to content contained in your Percipio site.
- Dynamic: Dynamic cards allow you to showcase content directly on the page. You can link to Library areas and subjects, channels and journeys, or specific content items. These cards automatically update if the content is updated. This card type is not available for beta limited preview.
To add a component:
-
From the Pages tab, select the page to which you want to add a component, then select the Design tab so all features are available. The page displays in the Design tab so you can customize it.
-
Locate the component you want to add from the Design tab, click and drag it to the place within the page you want it to display. If it lands in the wrong place, simply click and drag it to the right place. Other components may shift to accommodate the new component.
-
Once the component is placed on the page, you can edit its contents or change its column width.
Add a subpage
To add a subpage if you are not already in the Page Builder:
- From the left navigation bar, select Learning > Page Builder. The Page Builder page displays.
- From the Pages at a glance section at the bottom, select the main page to open it in Page Builder.
- From the Pages tab, locate the higher level page and select the three dot menu, then Add subpage.
- Enter a unique Page title. The subpage is added below the page selected. Customize it as needed. You can copy its link to add to a Static card on your main page so learners can navigate to the subpage. The hierarchy structure of the subpages displays in the left navigation if you choose to show the main page in the left navigation.
Rename a page
To rename a page if you are not already in the Page Builder:
- From the left navigation bar, select Learning > Page Builder. The Page Builder page displays.
- From the Pages at a glance section at the bottom, expand the main pages to find the page you want to rename.
- Select the main page to open it in Page Builder.
- From the Pages tab, locate the page and select the three dot menu, then Rename.
- Enter a new name in the Page title line. This is what displays to learners in the left navigation.