In the following example, you can see how adding elements to a page changes the Graphics tab WYSIWYG editor.



Note: The graphic does not appear on the Graphics tab because it must be assigned to a trigger item.
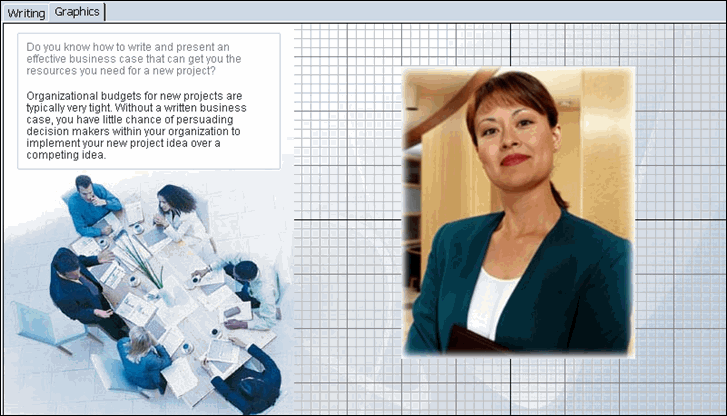
The page updates to show what the page will look like upon opening in the SCP. In the example below, the first graphic is assigned to the first text item:

Note: Most templates are buildable templates, therefore anything assigned to the first trigger stays on the screen for the remainder of the page iterations; anything assigned the the second trigger then stays on the screen for the remainder of the page iterations, and so on).
In the example below, the page is set so the first graphic (assigned to the first text item, see Step 8) is hidden and the second graphic shows when the learner clicks ![]() in the player:
in the player: 
Note: Use the ![]() and
and ![]() buttons on the toolbar to move from one page iteration to the next, mimicking how the page will play in the SCP. These buttons are only available on buildable templates.
buttons on the toolbar to move from one page iteration to the next, mimicking how the page will play in the SCP. These buttons are only available on buildable templates.